某webページの改装作業を行っていたところ、FirefoxやOperaだと正しく表示されたのに、IE7で表示が崩れた orz
XHTML+CSSでせっかく論理的な構造+テーブルを活用できた矢先に「テーブル表示が崩れる」ってやってらんないんですけど……
[夕方頃追記]
愚痴言ってるだけじゃ、blogじゃなくてただの日記だよね、ということで以下に症状を詳しく書く。
まずはソースファイルから(症状に関係ないと思われるところは省略)。
CSSファイル
div.table
{
display: table;
}
div.table-row
{
display: table-row;
}
div.sidemenu
{
display: table-cell;
width: 200px;
}
div.mainfield
{
display: table-cell;
}
HTMLファイル(SSIで中身をインクルード)
<?xml version=”1.0″ encoding=”UTF-8″?>
<?xml-stylesheet href=”otome.css” type=”text/css”?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.1//EN”
“http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”ja”>
<head>
<link rel=”stylesheet” type=”text/css” href=”otome.css” />
</head>
<body><div class=”table”>
<div class=”table-row”>
<div class=”sidemenu”>
<!–#include file=”menu.html”–>
</div>
<div class=”mainfield”>
<!–#include file=”index_main.html”–>
</div>
</div>
</div>
</body>
</html>
で、以下に表示結果。
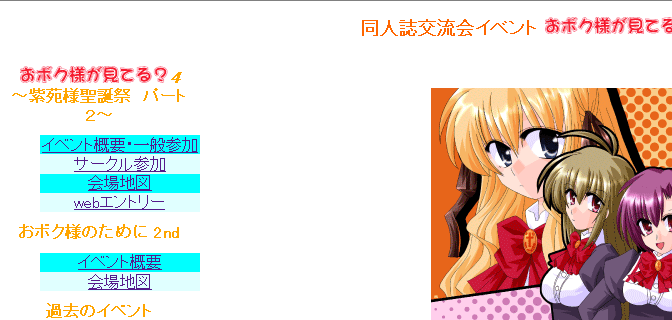
firefox/Opera

Internet Explorer

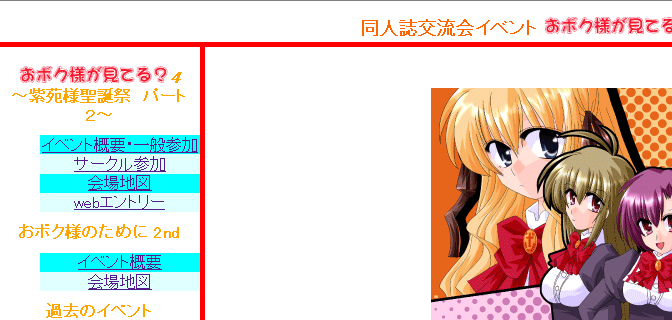
これをテーブルで解釈すると、以下のように赤線が入る。

Internet Explorer

というわけで。
IEはCSSのdisplay要素ひとつまともに解釈できないバカブラウザであることが証明されました。
こんなブラウザを標準としなきゃいけないなんて、世の中腐ってる……。
僕も以前のHPでIEとFFの差に苦しんだことがありましたので、たくみさんのお気持ちはよーく分かります。
でも、シェアがシェアなので無視できないというもどかしさ……。
IE7では、少しはまともになっているそうですが、どこまで期待してよいのやら。
>天野恵斗さん
コメントありがとうございます。
いろいろと調べていると、IE7では結局、css対応、xhtml対応ともに芳しくないと結論づけられてしまいました(TT
マイクロソフトの中の人は、完全な対応形にしてはじめてxhtml/css対応と云いたいとのことらしいので、IE8に期待です。